MOTUS
Context:
MOTUS is the a professional transportation, event and transportation logistics company based in the MENA region supporting events worldwide. Enhance the current MOTUS ecosystem: The fleet management tool that enables logistics and transportation services for multiple events at a time, The driver and passenger application that allows passengers to order rides as well as the commercial MOTUS website.
Fleet Management Tool + Passenger Driver App + Website
My Role:
User Experience Designer
Visual Designer
The Problem:
Setup of the event: Population of information when setting up an event is unnecessarily long and repetitive.
Management of the event: Information was being scattered and shared through different communication channels (Dispatch had 142 Whatsapp Chats all open during one event, as well as email and phone communication) and dispatch struggled to focus and prioritise issues and act accordingly.
Conclusion of event: There was major disparity when building the reconciliation report at the end of the event and comparing it to the original planning document as many issues were hard to keep note of during the fast paced events.
The Solution:
By using the "How might we" Matrix across each painpoint in the lifecycle maps we were able to allocate existing components and propose new ones to solve those issues. For example proposing a centralised dashboard of all trips in real time that could be categorized according to criticality of issue and resolved easily and efficiently in the same screen. Also proposing to streamlinig the information input when creating an event.
The Year:
2020
Remote user research a la 2020
We conducted multiple workshops to gather as much information we could in the timeframe we had. Being able to work remotely was an incredible experience as we could have people actively engage in the tool we used MURAL when defining goals and objectives and pinpointing user pain points. Work9ing remotely also allowed us to efficiently plan these workshops and cut out commute time. We had stakeholders from various regions and countries and so doing this workshop remotely allowed everyone to take part.
Kick Off Workshop
We met the team and broke the ice with a few ice breaker games and intros. Once the energy was flowing and with the help of the MOTUS team we developed the team charter in which we established who the players were, the collective purpose, strengths and weaknesses, rules and activities (Coffee, coffee and more coffee), and what the giant stinky fish/elephant in the room was (Things the team were really concerned about)
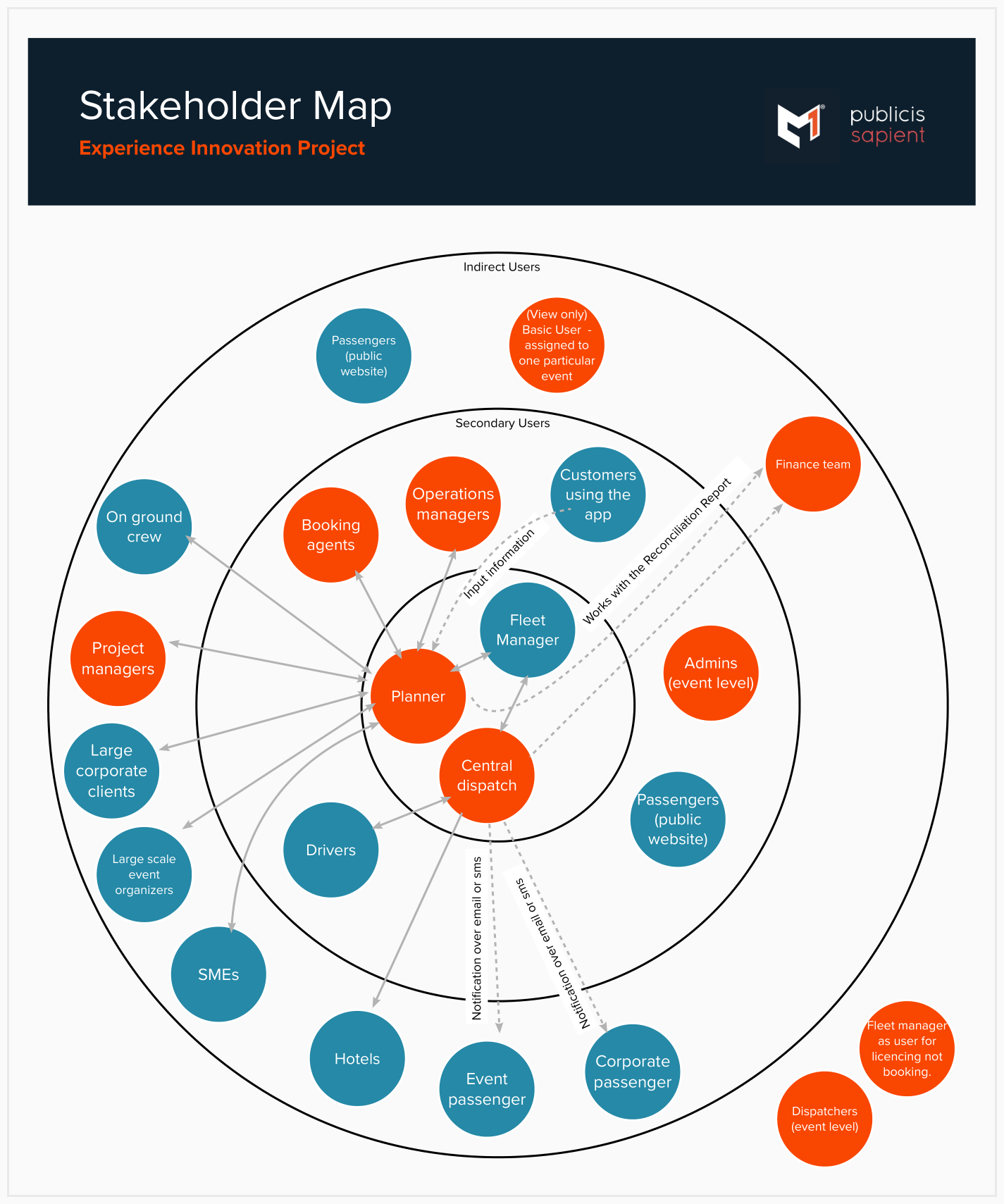
We then moved onto the intended final outcomes such as the discovery and design outputs and how they would meet the business goals and KPIs. We discussed everyone who was involved in a Stakeholder Map so as to determine who we had to talk with when in order to make the most of our time. Finishing the session off with a Feasibility discussion and next steps and when and how to conduct the workshops that followed.
Discovery and Design Workshop Outputs
User testing: Dispatch & Operations
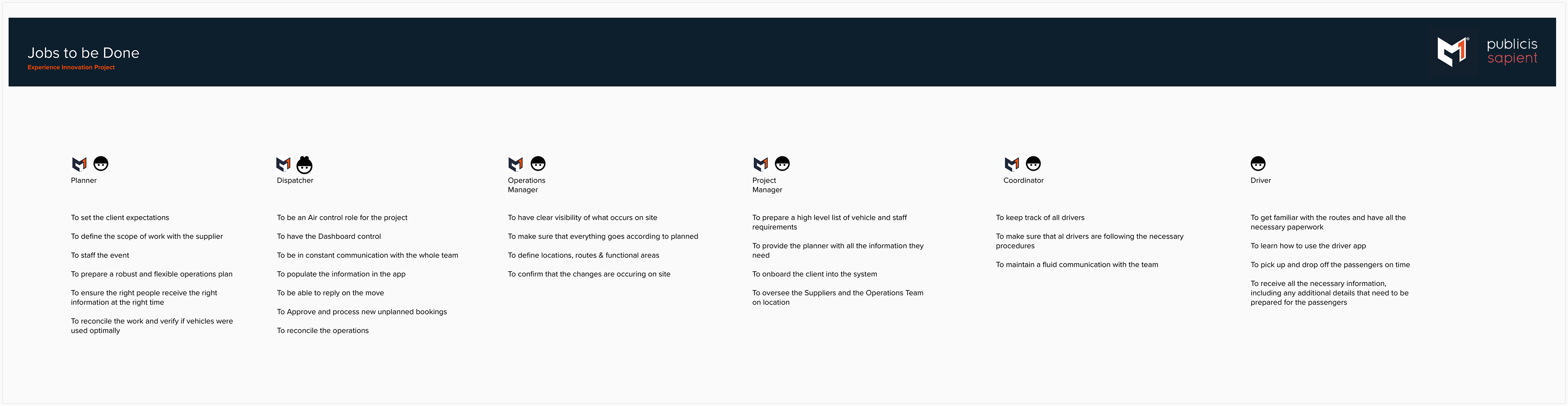
Jobs To Be Done
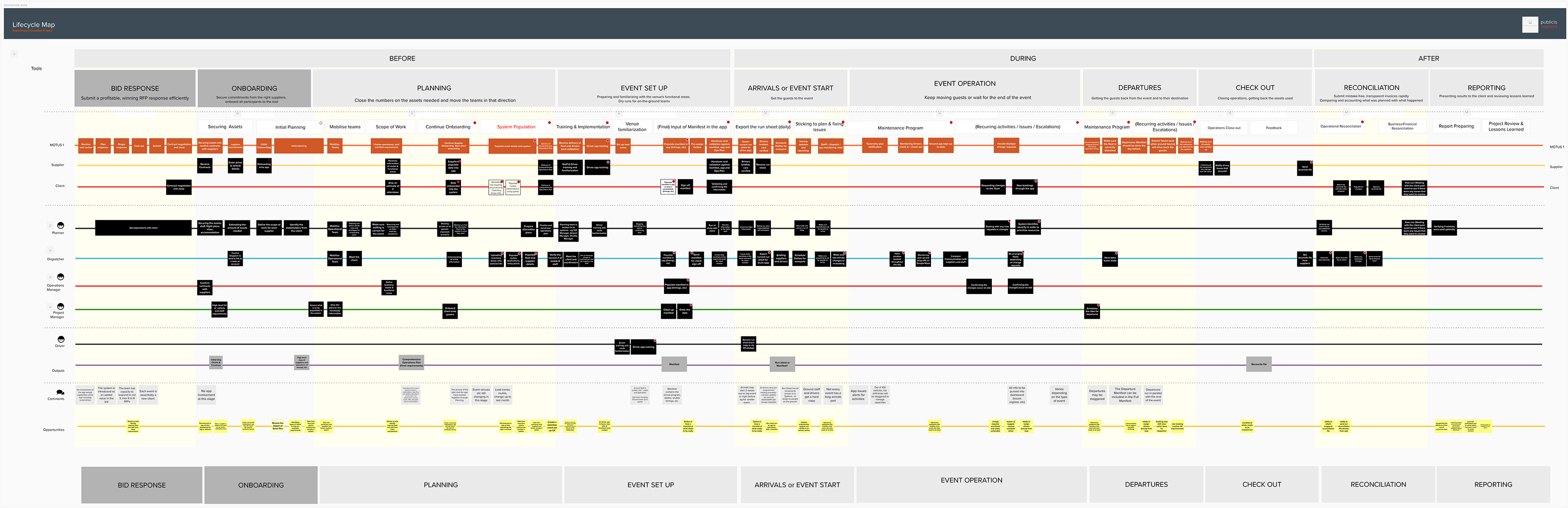
Lifecycle maps of various users to
Current State Information Architecture
Brand strategy
Future State User Flows
Epics
Content Mapping and validation
Component mapping
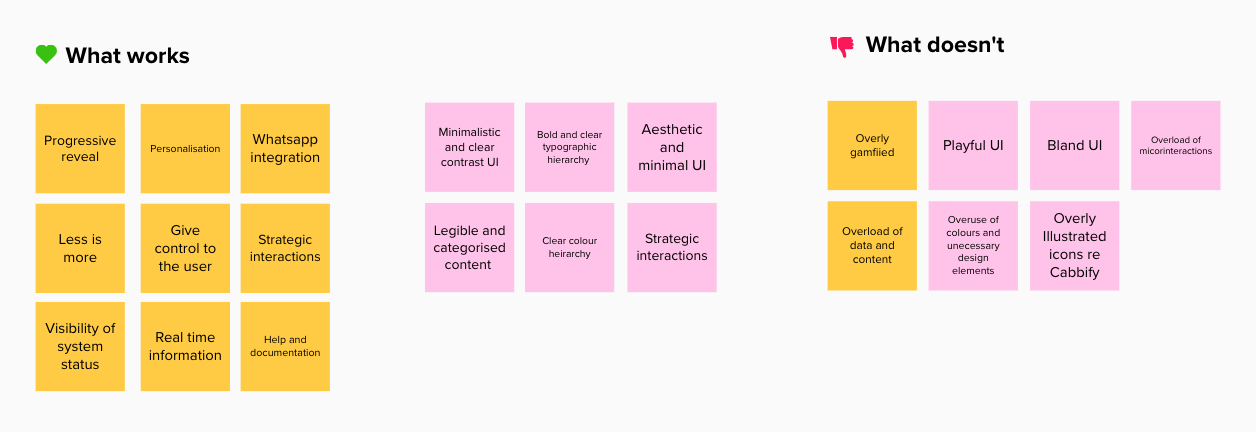
Design and Experience Benchmarking followed by benchmarking workshop
Prioritized backlog and change candidates





Experience Principles
Information Reliability: The system will become their eyes on the situation, so we have to make sure the users feel confident and comfortable using it to guide their decisions and actions.
Real Time Information: A time sensitive situation like transportation pushes users from all different teams to have the most updated information.
Decision-making Aid: Users face key decision-making moments where they need to have clear information, but also suggestions given by the system that has harnessed the information from different sources
Take in the constant changes: Even when there is an emphasis on planning, users know they have to be prepared and be flexible enough to take all sort of last minute changes
Adapt to every user information needs: Close communication and shared information are key for all users but they also require different information according to their roles, context and responsibilities, like an office-based team and a ground-based team
Design
For the Operations Team, the main goal was to have oversight over all events and issues at a time and have the ability to resolve issues as well as deep dive into specific events for more detail. We designed a dashboard of all event issues categorised by criticality of issue with predetermined solutions suggested by the system. The operations manager could easily see at first glance how many bookings were ongoing, completed or if there were any red flags to attend to for all events at one singe time. The Operations manager could also then deep-dive into any event's own unique dashboard to resolve and monitor issues.
The clean white space and the simplistic design of Material Design was applied so as to make sure the user was able to fully analyse, decide and act accordingly without being overwhelmed with unnecessary design elements.
Booking Tray Component
The booking tray component allows the user to view multiple bookings at a time and hide and reveal information as necessary. Brought up i the first view of the booking information is the time, name, status and any additional information of the booking as well as any actions (issue dependent) to be taken. Should the user need more clarity they can deep dive into each booking by using the drop down function. Knowing the users have little time to filter through information this hide and reveal action allows the user to quickly analyse decide and act on an issue.
Reporting
Each event has its own reporting dashboard where the MOTUS team can assess what rides were taken versus rides booked as well as all unresolved issues and ride ratings during an event.
These reports will then make up the reconciliation file which will be used to compare against the original planning document.
The Corporate Website
At the end of the project the client was so happy with the work we had accomplished that they requested some basic help for their corporate website. Designing reusable components and templates that they could then go off and reassemble as they wished to form their corporate website. This was a very short stint at the end of the 8 week engagement and components were merely designed and shipped.