Vox Cinema App
Context:
VOX Cinemas is the cinema arm of Majid Al Futtaim, the leading shopping mall, retail and leisure pioneer across the Middle East and North Africa. What could we do to convince management to be bold and take a risk with a more clean and seamless product for browsing, booking movies and ordering food.
My Role:
User Experience Designer (UX and UI)
Prototype Motion Designer
During my time as Publicis Sapient I was tasked to help the Majid Al Futtaim in-house design team, where I worked closely with the team and their head of design on everything from concept, wireframes and prototypes to motion design and UI.
The Problem:
Entering the project halfway through - the wireframe flow done by the team prior to me joining was long and cumbersome as it had to take into account a lot of different business requirements and formalities such as Movie Age Restriction and multiple methods of payment eg loyalty points. The challenge was to reduce the booking flow and the food ordering flow to as few clicks as possible for both guest and logged in user.
The Solution:
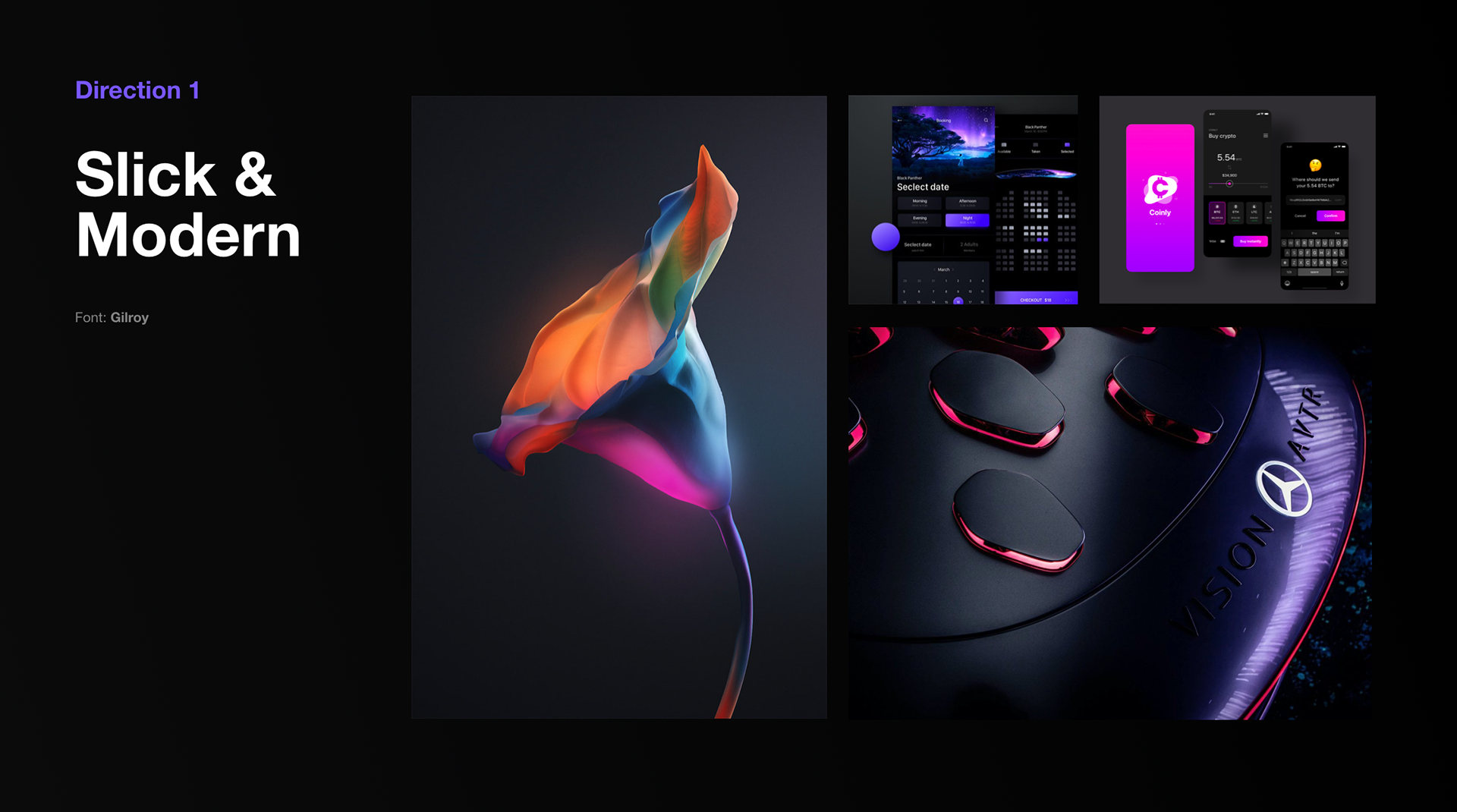
Change the mindset from step by step screen sequences to intuitive and interactive animated flows. Incorporate a slick and modern look and feel that is indicative of the modern times. Introduce a dark mode and new color scheme to simulate the neon glow feel in during a cinema experience.
The Year:
2020
Corona Virus:
Additionally to this another problem that arose was the start of the Coronavirus Pandemic in March 2020 which ultimately postponed the project and cut short my contract.
Existing Application Designs



Original User Flow
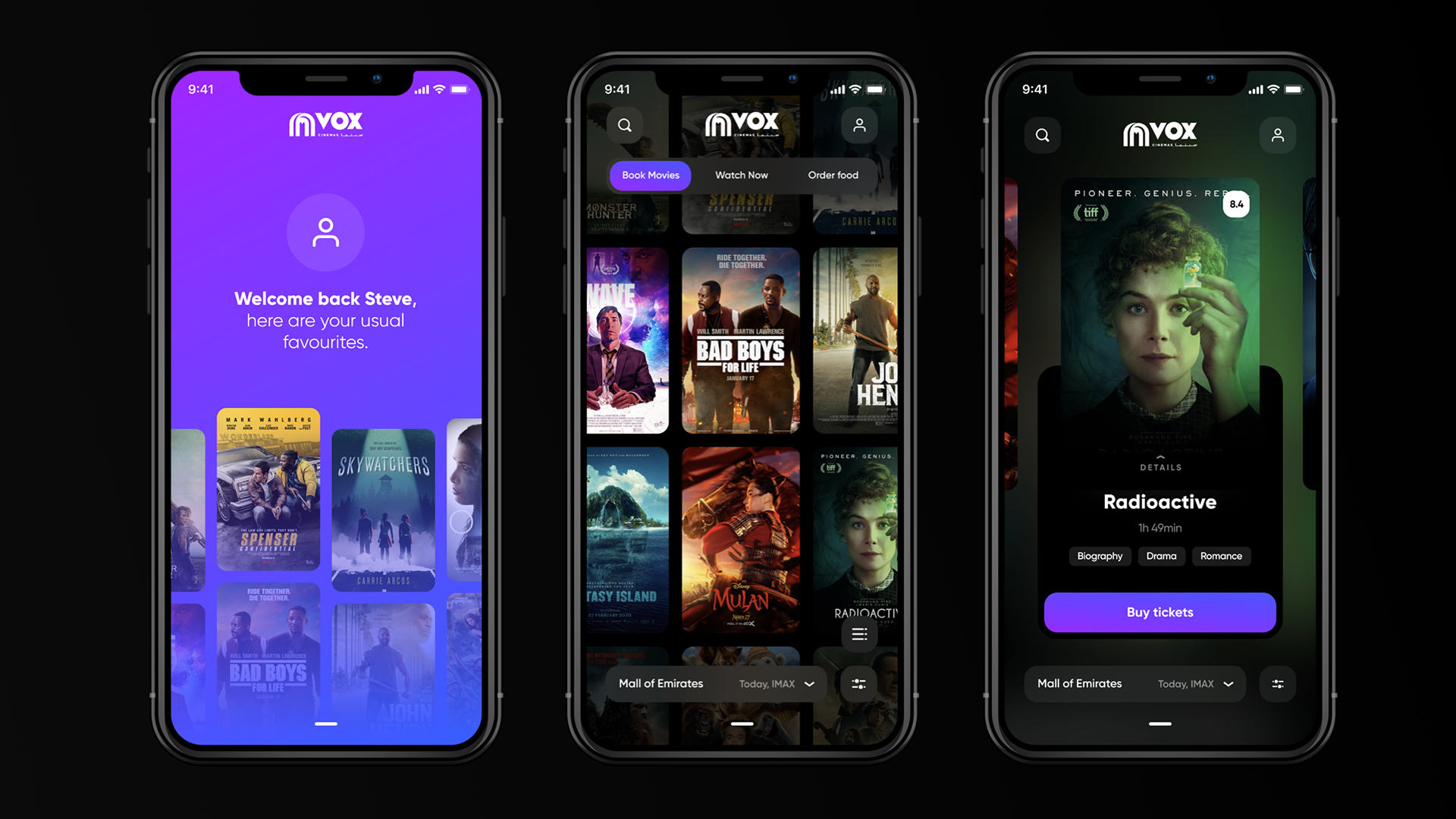
Updated Returning User Flow
A very quick overview of one of the concept user flows to explain to client how we envisioned the new flow with as few clicks as possible. As we were in concept stage we hadn't yet had the chance to do detailed UX user flows and journeys with all scenarios and then of course COVID hit and the project was postponed.
Design look and Feel
Client side there were multiple levels of approval and we worked closely with the Senior Digital Project Manager and the Head of Digital and Ecommerce to get a decent proposal ready for the CEO of Majid Al Futtaim. There was a clear willingness to move away from the current blue look and feel of the VOX brand and a branding project would be underway in the coming months. Of the three options below the client approved a Slick and Modern Purple approach that we would then use to start designing the journeys in order to present to the CEO.
Proposed Design Routes




Chosen Design Route


Animation Mindset
We are in a gesture based, world and we knew we had to radically change our mindset in order to improve the journey and reduce the amount of clicks. We needed to move away from screen sequences and step by step flows and instead work toward seamless animated interaction flows.
Using Figma was an incredible shift for me to be able to juggle wireframe, design and prototype all in one tool. Making decisions quickly and efficiently and decide based off trial and error if the animation would work out or not.


Explore Movies
To set VOX cinemas apart and keep them top-of-mind in terms of App interactivity we were inspired by an interactive movable grid layout to display the movies. Paired with the traditional list view, this grid view could give the user more of a controlled feel but allowing them to still revert back to the traditional Netflix list view.
Figma Prototype
Starting the project, I did not know how to use figma but after a few weeks I recognised its power in developing high fidelity prototypes and being able to design and prototype in parallel which completely changed the way I approahch design solutions.
Movie Overview and time
When working through the movie overview screens, we decided the best way to show everything was to use gesture based control: Swipe, long press, drag etc
Figma Prototype
Seat selection, 3D glasses and food Order
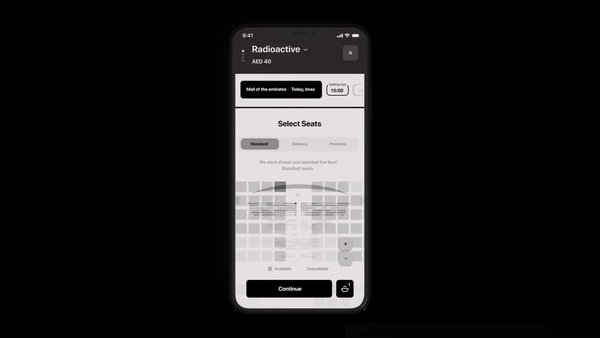
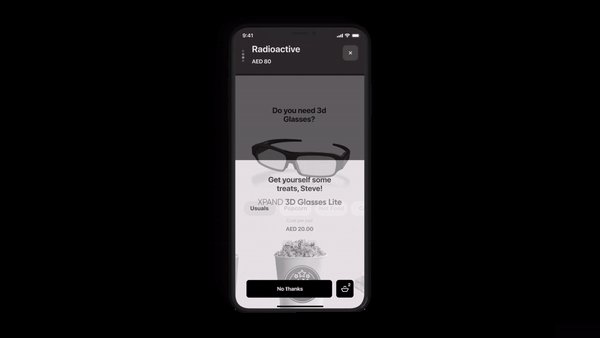
Once the user has decided to commit, we would take them into a vertical scroll stepped journey that would cover seat selection, 3D glasses (If applicable), food order, and checkout. Seat selection was tricky as we had to include the different styles of seating as per the business requirement and introduce a piece of copy that would let the user know the benefits when buying a seat in that particular area. We also allowed the user to change their movie time, location or type of cinema experience in case the user was unhappy with how full the existing cinema was.
The Review and Pay screen was extremely tricky as we had many business requirements to fill such as the Bank Offers, VOX credits and the Mall Majid All Futtaim Loyalty programme.
Again to be consistent throughout the journey and avoid dropoff we allowed the basket to be editable so if the user were to click on the "Standard Tickets" they would be able to then add a ticket and even go back to the seat preview to select a different seat if they so wish.
Figma Prototype
Food Ordering
Food ordering was explored at the last stage before Coronavirus hit. We managed to gather together some conceptual screens on how this would work, allowing the user to add an item and customise. We also thought about visually representing the customisations for example when the user adds a drink to their popcorn order, it would pop up and animate into screen. Additionally to this we thought about how the user would add another order for another family member for the same item eg 2 popcorns with different customisations.